案例接触CorelDRAW 10 新技巧(13)
[摘要]六、紧跟时代的网络特性· 实时预览的图像优化器 在CorelDRAW 10中,可以使用Web Image Optimizer(网页图像优化)功能,来对将要发布的网页图像进行优化,降低图像...
六、紧跟时代的网络特性· 实时预览的图像优化器
在CorelDRAW 10中,可以使用Web Image Optimizer(网页图像优化)功能,来对将要发布的网页图像进行优化,降低图像体积,以加快页面被下载时的速度。具体操作方法如下:
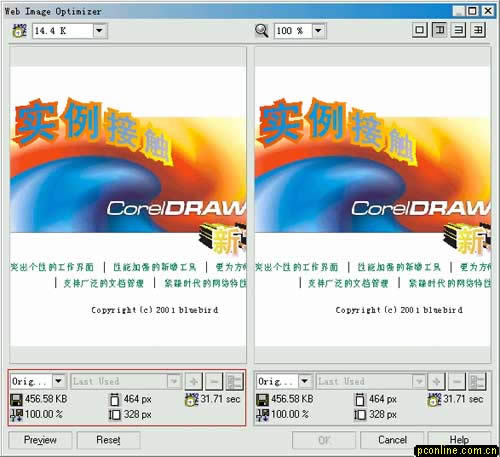
1. 单击File/ Publish To The Web/ HTML或Internet工具栏中的Web Image Optimizer(网页图像优化)按钮,系统弹出如下图的对话框。

图62 Web Image Optimizer(网页图像优化)对话框
2.
 Modem Speed(调制解调器速度)列选框中,选择调制解调器的类型,对话框中的优化数据将参照选定调制解调器的速度显示。
Modem Speed(调制解调器速度)列选框中,选择调制解调器的类型,对话框中的优化数据将参照选定调制解调器的速度显示。3.
 按钮,可以设置优化窗口的类型为单窗、左右双窗、上下双窗或四窗。
按钮,可以设置优化窗口的类型为单窗、左右双窗、上下双窗或四窗。4.
 File Format(文件格式)列选框中,选择文件格式为GIF、JPEG、Png8或Png24。
File Format(文件格式)列选框中,选择文件格式为GIF、JPEG、Png8或Png24。5.
 File Type(文件类型)列选框中,选择已选格式文件的类型。
File Type(文件类型)列选框中,选择已选格式文件的类型。
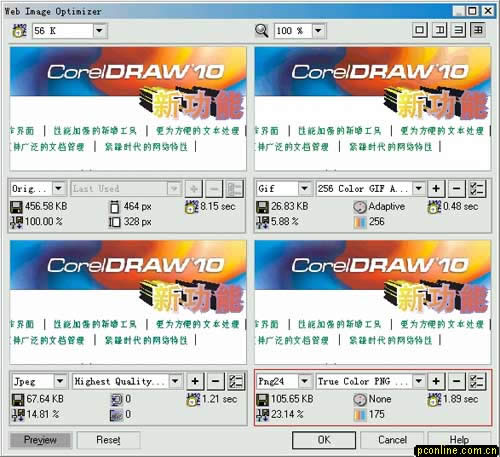
图63 不同格式文件的优化效果
6. 在列选框下面显示了页面图像优化设置后的各种数据,如体积、尺寸、下载时间、压缩比等。
7. 单击对话框左下角的Preview(预览)按钮,可以在窗口中看到页面图像优化后的效果图
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……