FreeHand 拖放上色的技巧
[摘要]FreeHand 拖放上色的技巧 前 言 适合于freehand7及更高版本。 从严格意义上来说这不是一篇教程,但这里面的内容却是我们平常所忽略的,下面让我们来看看上色的技...
FreeHand 拖放上色的技巧 前 言
适合于freehand7及更高版本。
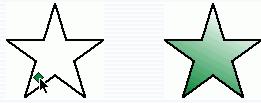
从严格意义上来说这不是一篇教程,但这里面的内容却是我们平常所忽略的,下面让我们来看看上色的技巧。最终效果图如下:


步骤二:

步骤三:

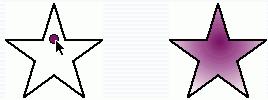
当你按住 Control 同时拖动色标到对象时,色标会变成菱形。这时它给对象施加的是线性渐变色填充,是对象原始色到新拖放色之间的渐变,且渐变角度由色标所落下的位置决定。
步骤四:

Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……