html与CSS以及JavaScript的小例题(图)
[摘要]声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。这个例题主要是做一个表格,一个存储*的表格,能够完成以下功能...
声明:本栏目所使用的素材都是凯哥学堂VIP学员所写,学员有权匿名,对文章有最终解释权;凯哥学堂旨在促进VIP学员互相学习的基础上公开笔记。这个例题主要是做一个表格,一个存储*的表格,能够完成以下功能:
1.添加学生
2.删除学生
3.修改学生
4.分页查询学生
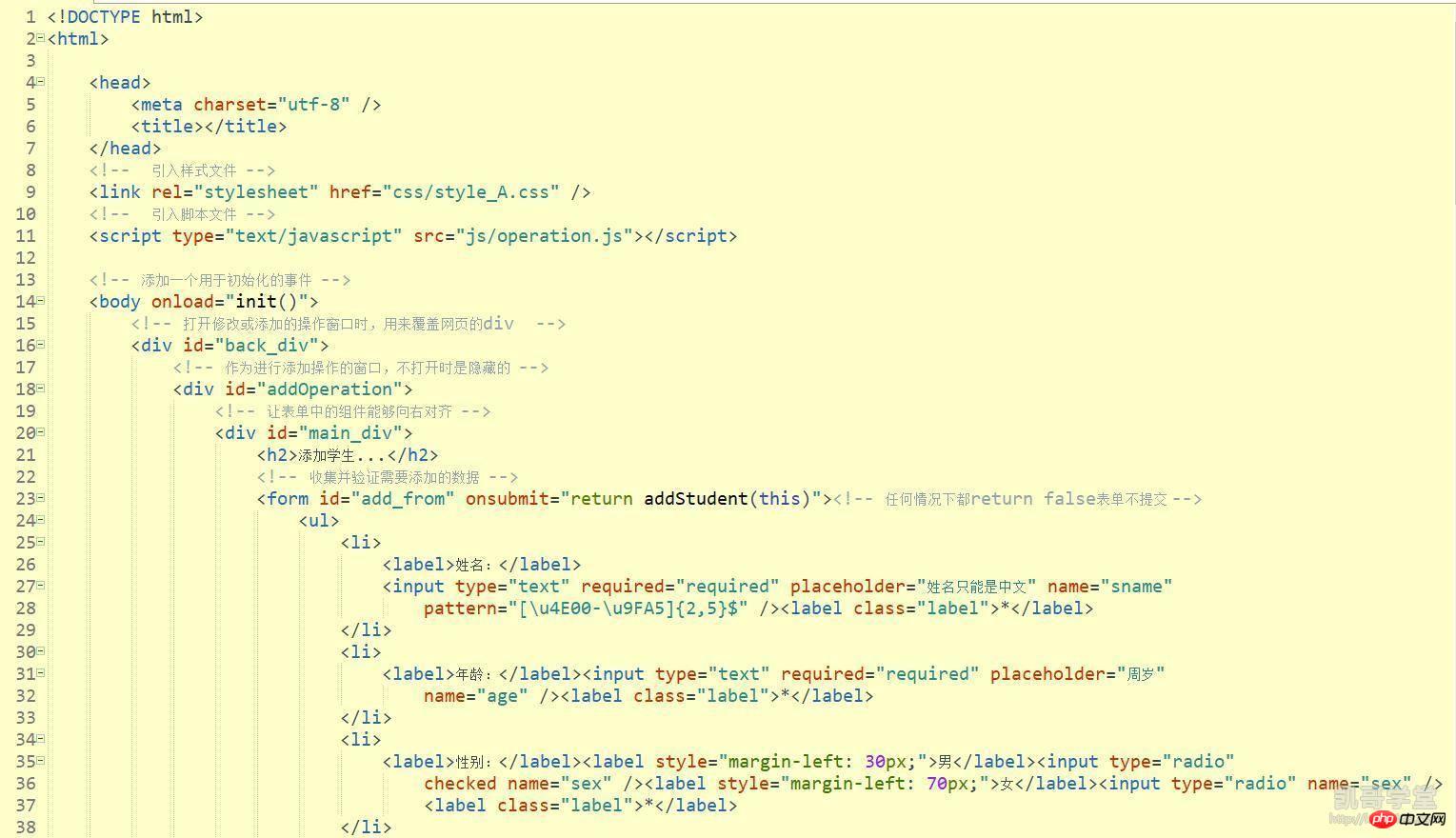
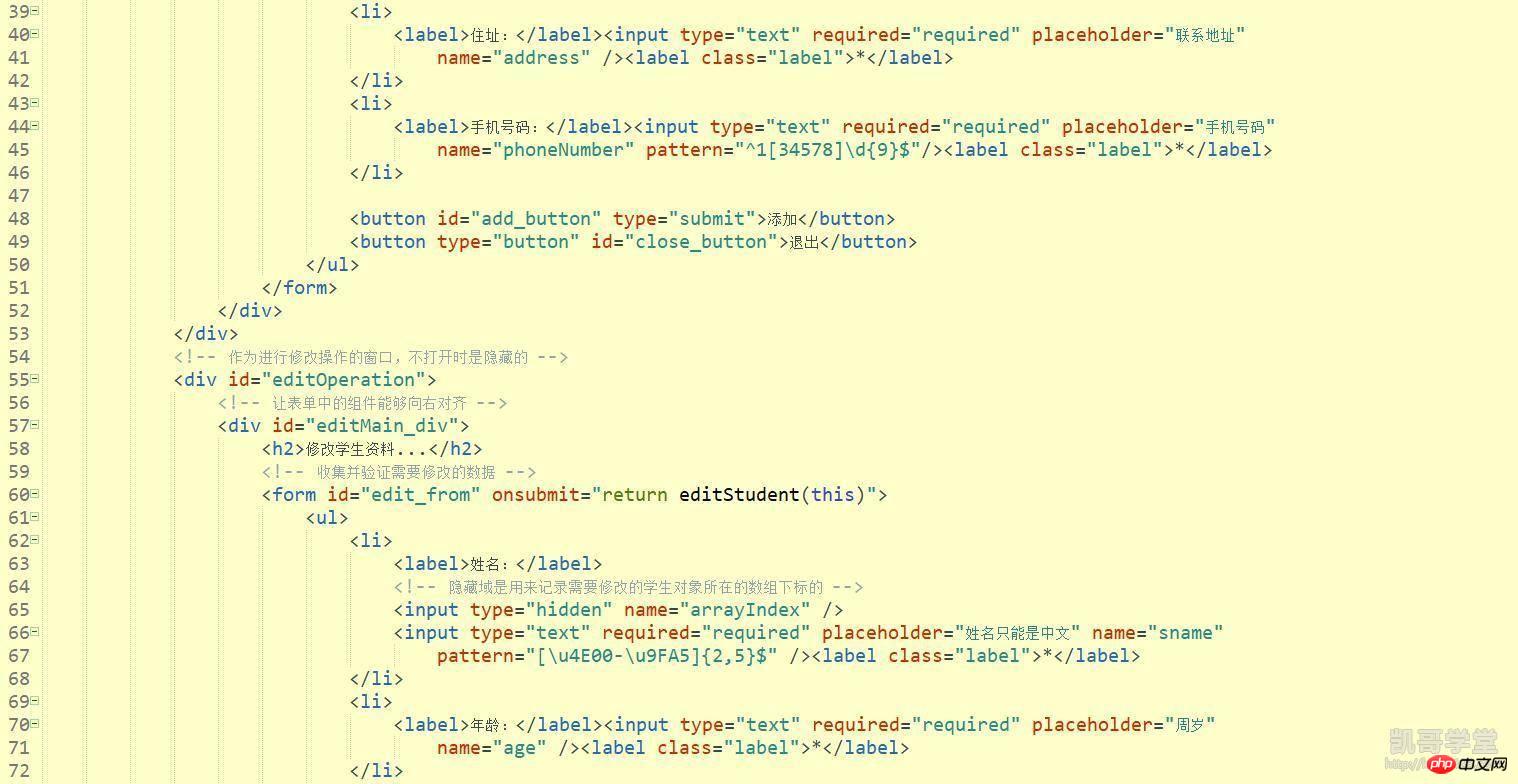
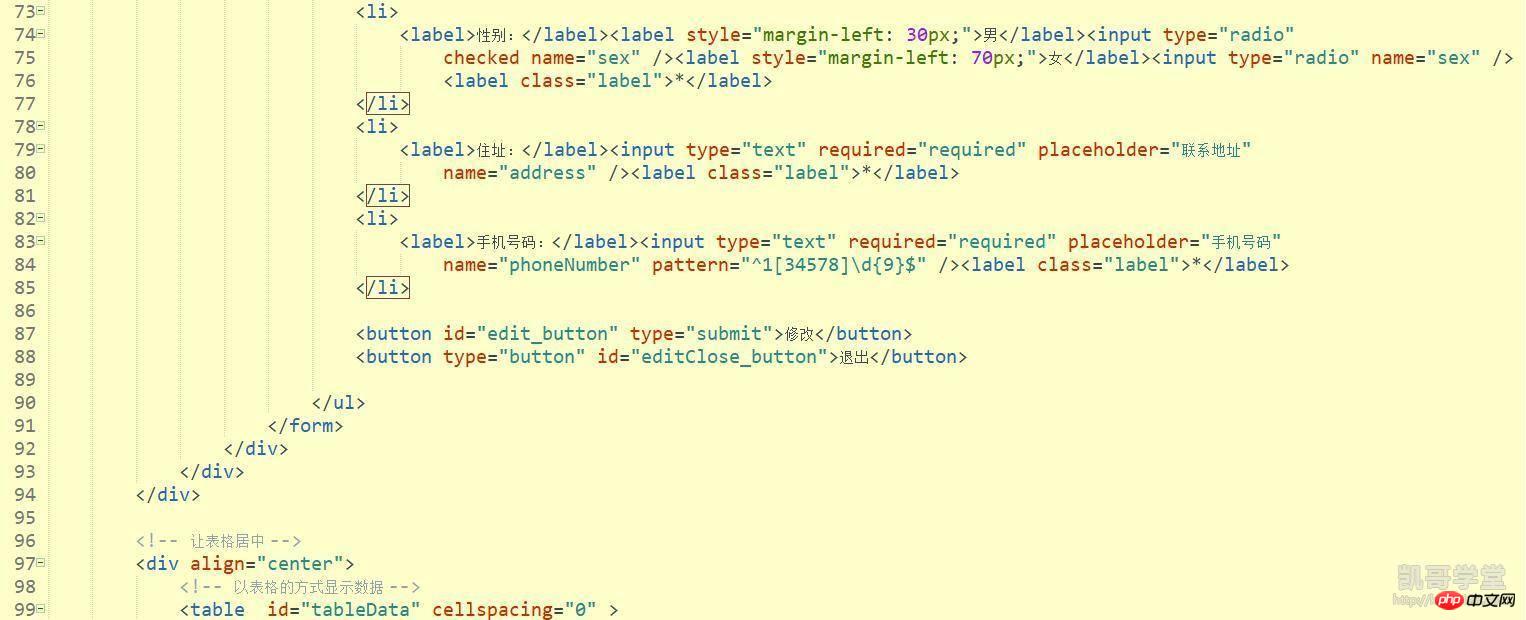
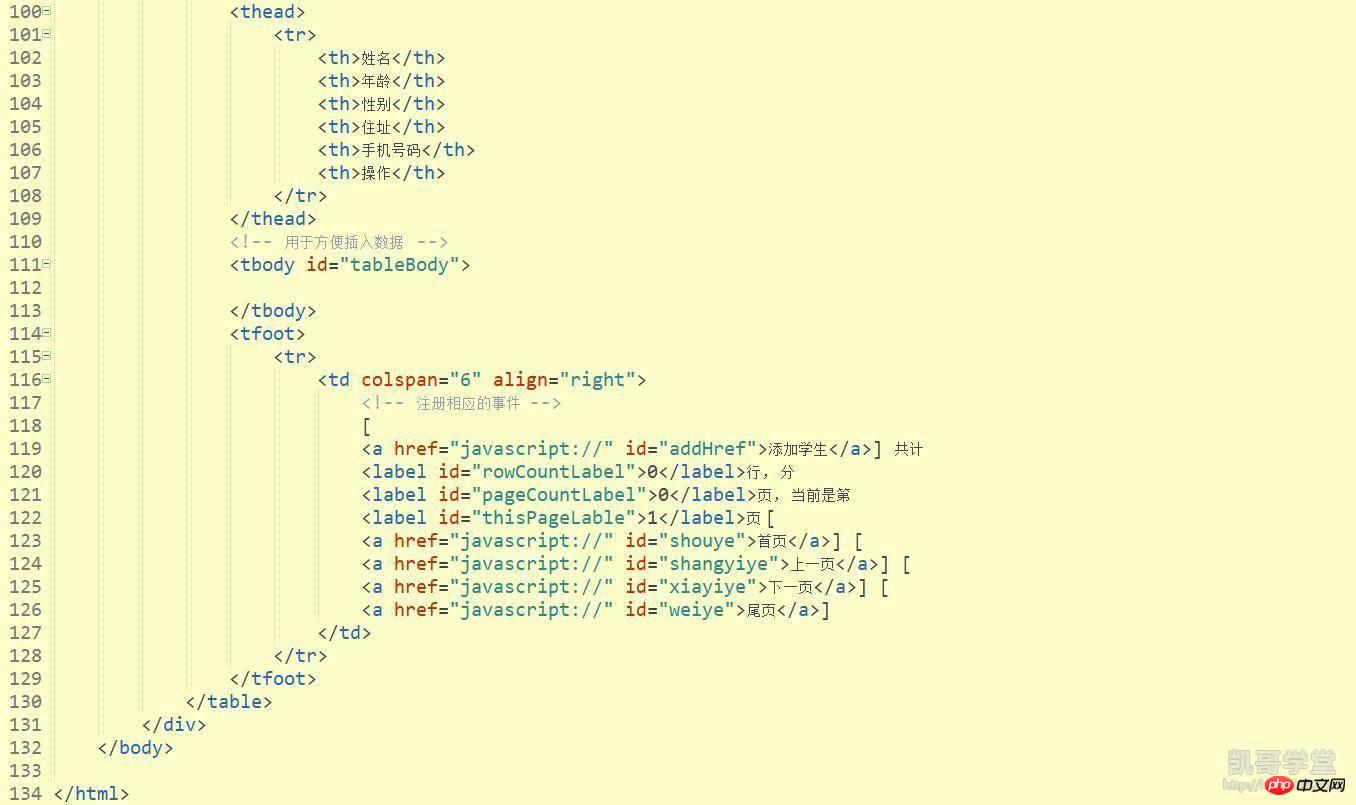
html代码:




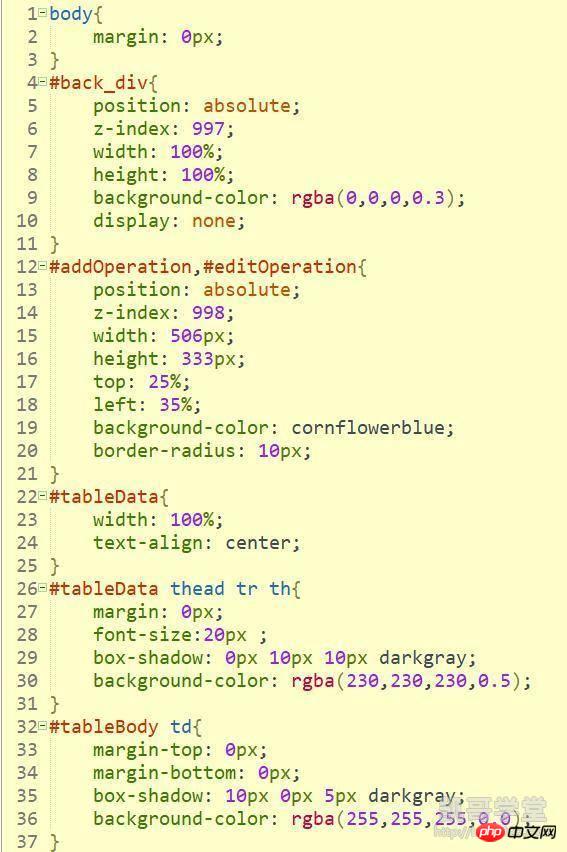
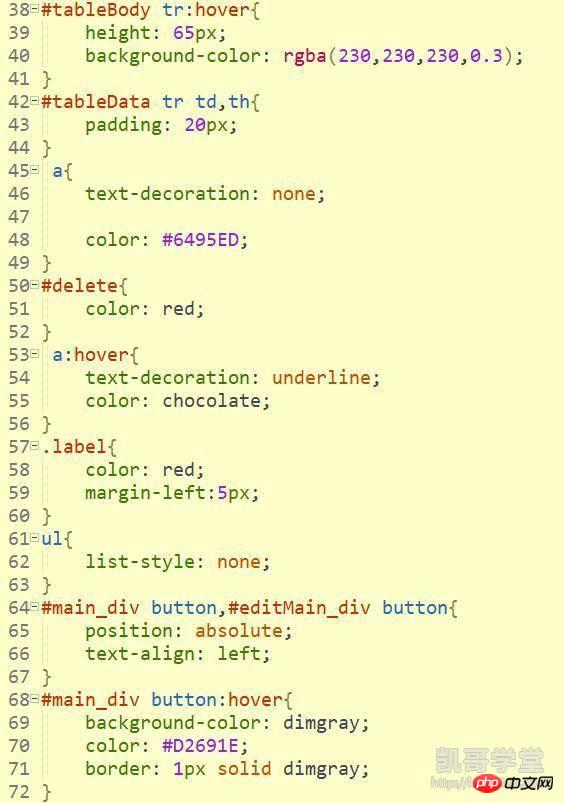
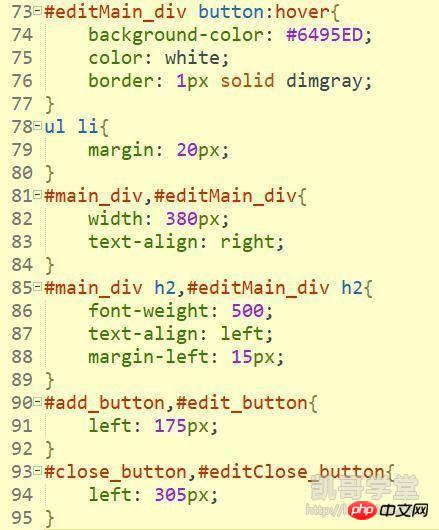
CSS代码:



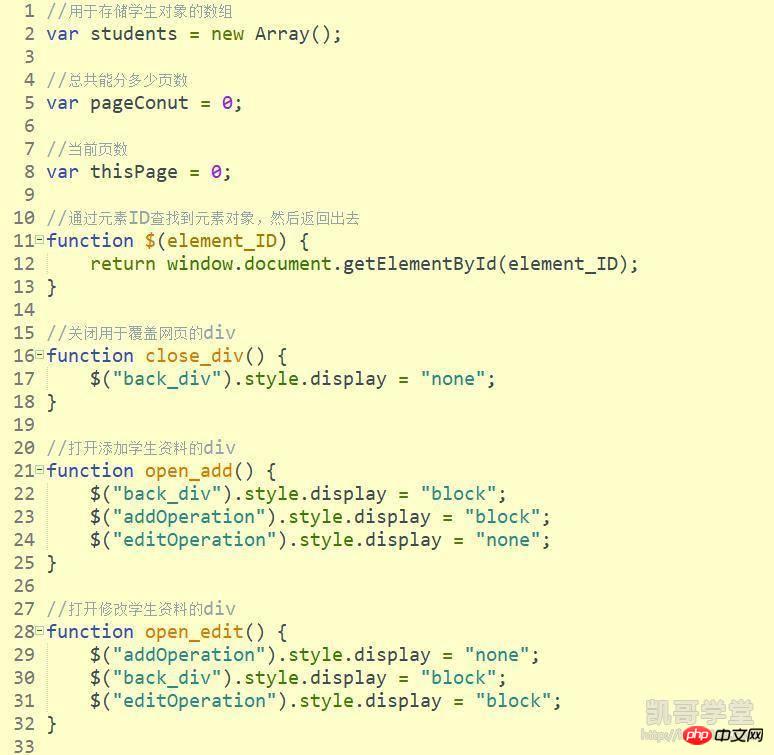
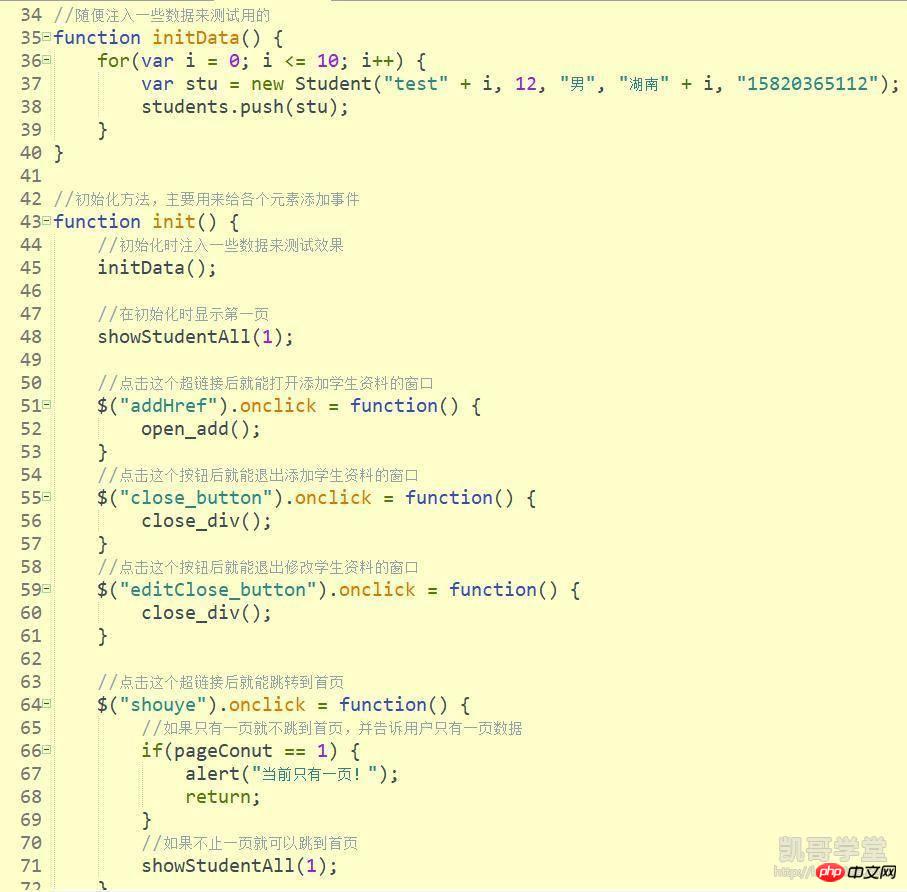
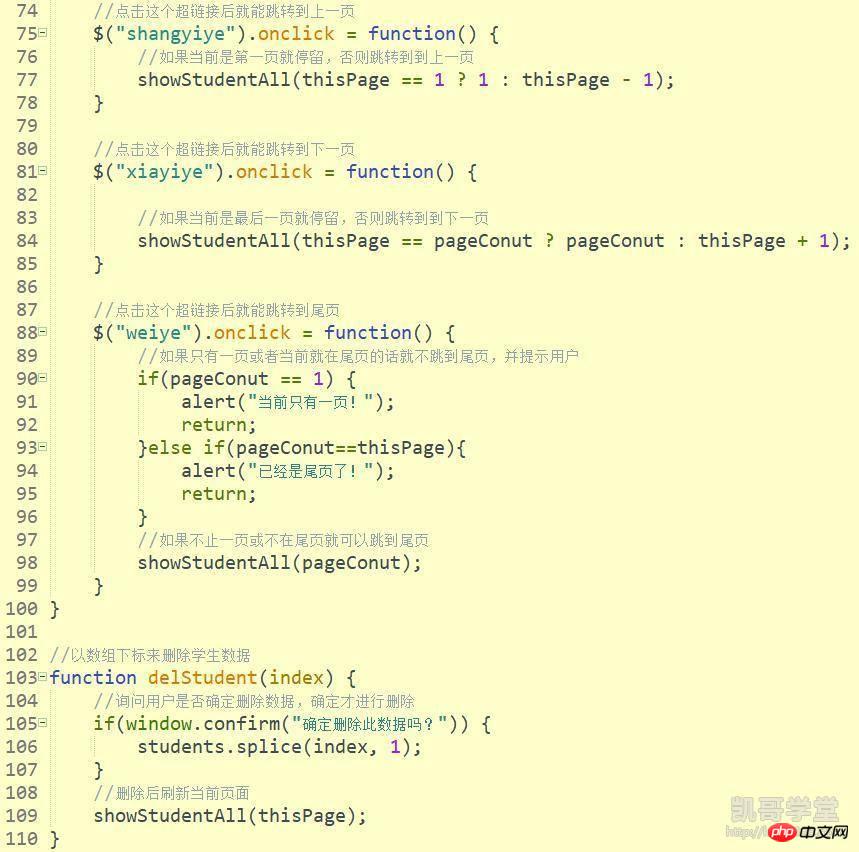
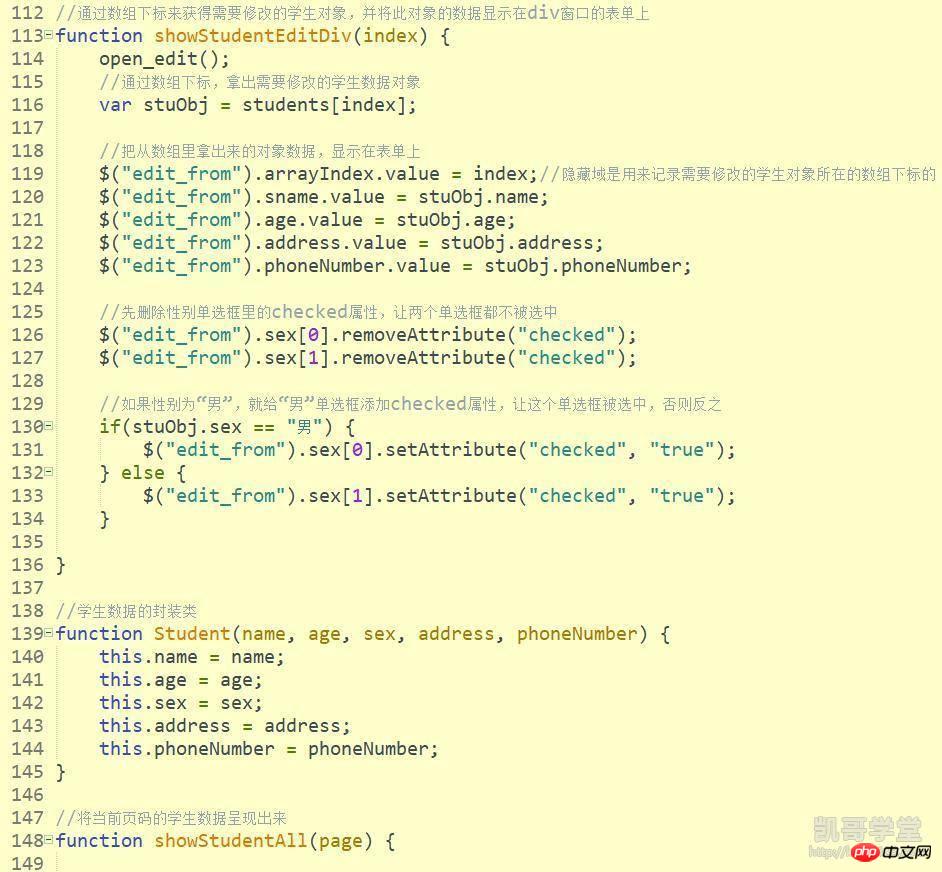
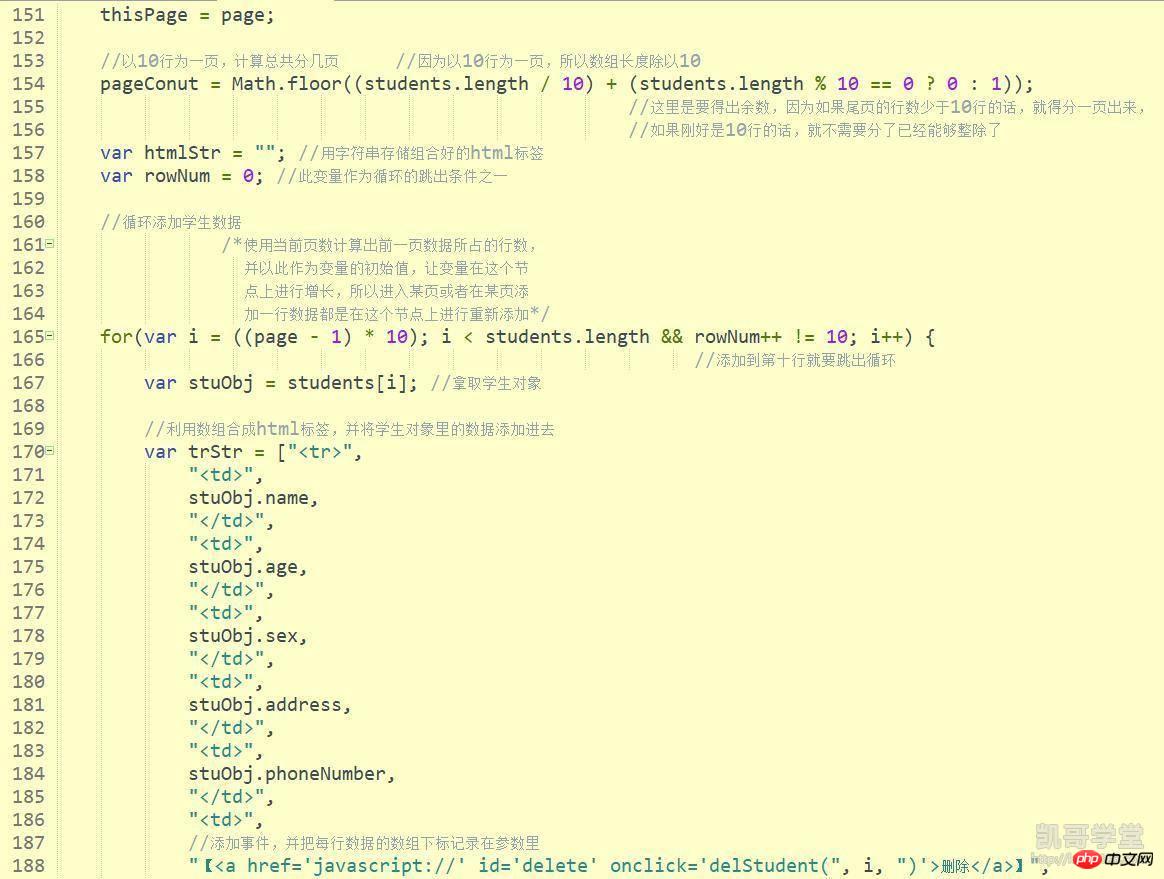
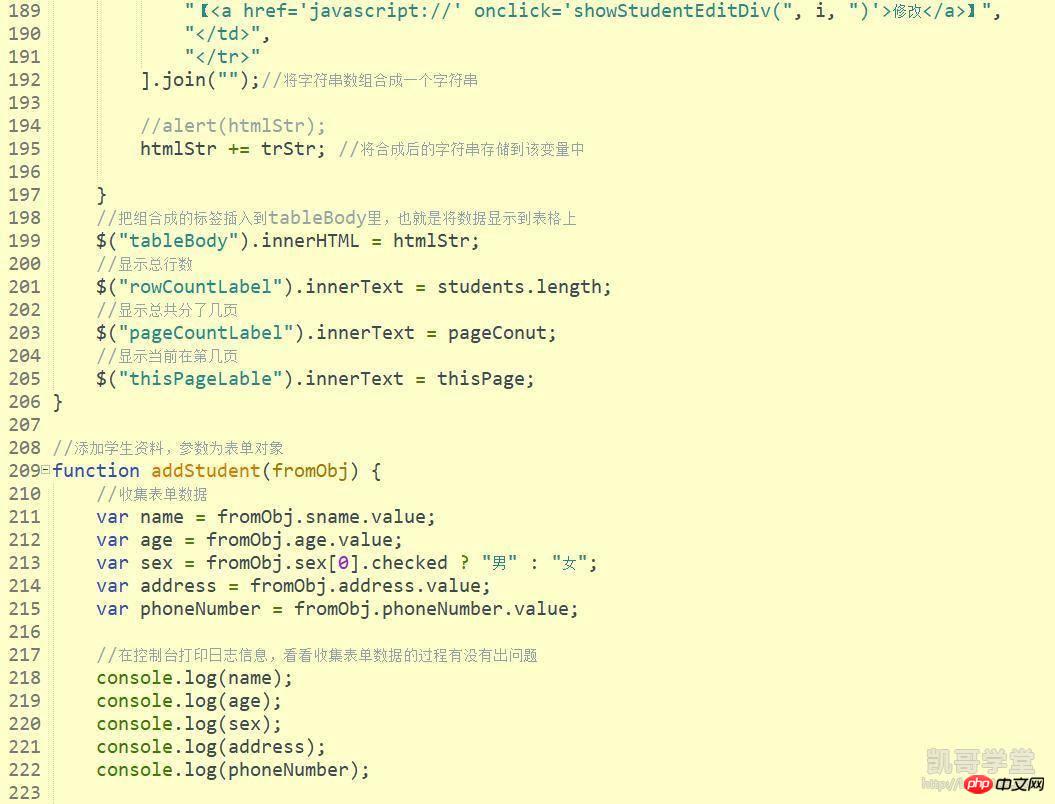
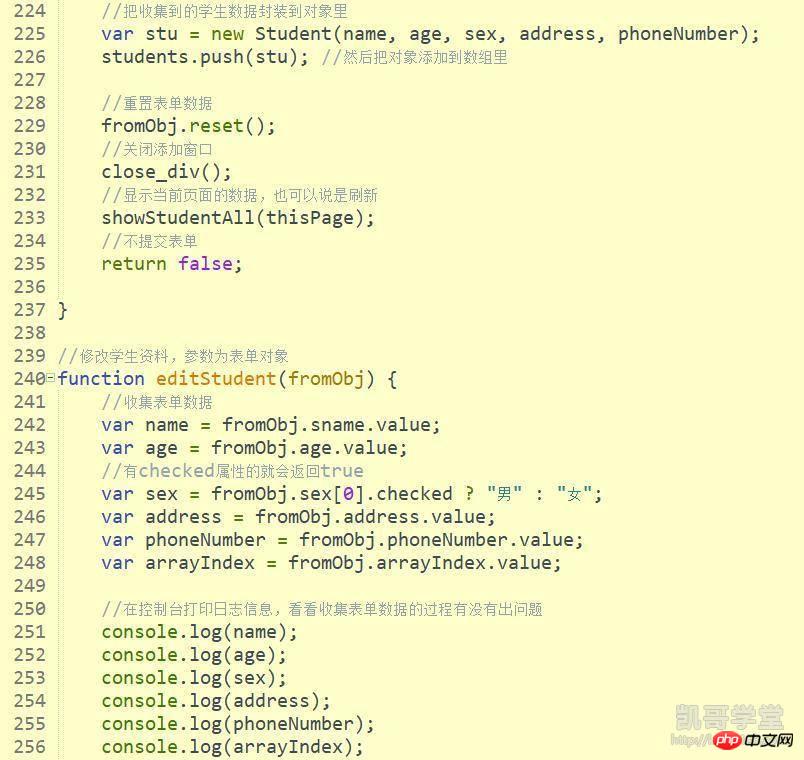
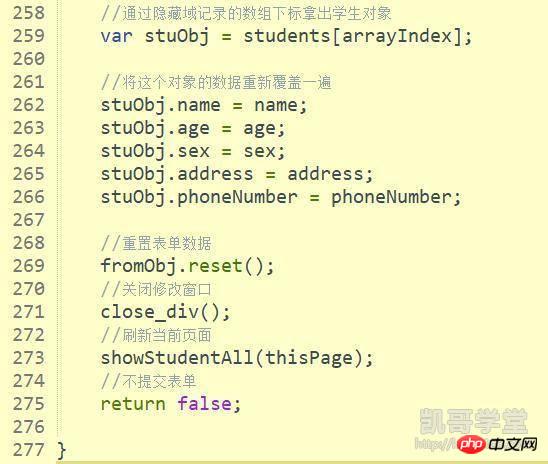
JavaScript代码:








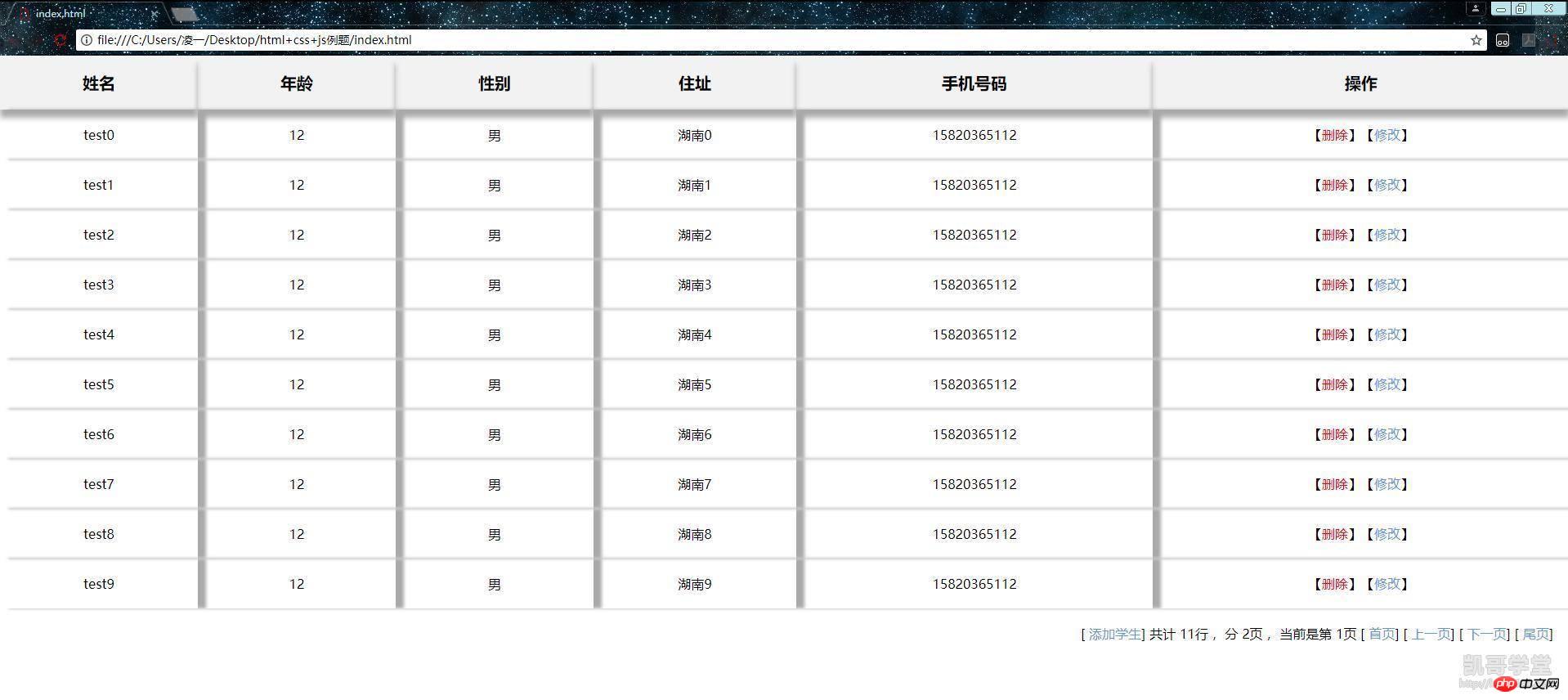
运行结果:

以上就是html和CSS以及JavaScript的小例题(图)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……