深入浅出VB.NET提示对话框
制作输入对话框相对信息提示框来相对简单,在Visual Basic .Net,输入对话框是通过InputBox函数来完成的。以下是InputBox函数在Visual Basic .Net中的语法:
Public Function InputBox (ByVal Prompt As String ,Optional ByVal Title As String = "" , _
Optional ByVal DefaultResponse As String = "" ,Optional ByVal XPos As Integer = -1 , _
Optional ByVal YPos As Integer = -1) As String
参数说明:
Prompt:
必选项。以消息形式显示在对话框中的String表达式。Prompt的最大长度大约为1024个字符,具体取决于所用字符的宽度。如果 Prompt 中包含多个行,则可在各行之间用回车符(Chr(13))、换行符(Chr(10))或回车换行符的组合(Chr(13)&Chr(10))分隔各行。
Title:
可选项。显示在对话框标题栏中的String表达式。如果省略Title则将应用程序名放在标题栏中。
DefaultResponse:
可选项。显示在文本框中的String表达式,在没有提供其他输入时作为默认响应。如果省略DefaultResponse,则显示的文本框为空。
XPos:
可选项。数值表达式,以缇为单位指定对话框的左边与屏幕左边的距离。如省略XPos,对话框将水平居中。
YPos:
可选项。数值表达式,以缇为单位指定对话框的上边与屏幕上边的距离。如果省略ypos,则对话框位于在屏幕垂直方向距下边缘大约三分之一处。
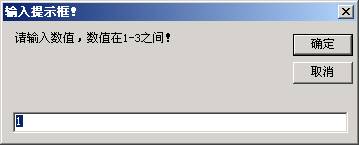
以下就是在Visual Basic .Net中使用InputBox函数制作如图01所示对话框的具体代码:
Dim message , title , defaultValue As String
Dim myValue As Object
message = "请输入数值,数值在1-3之间!" '设定对话框提示信息
title = "输入提示框!" '设置对话框标题
defaultValue = "1" '设定对话框中缺省的数值
myValue = InputBox ( message , title , defaultValue , 100 , 100 )
'设定对话框在左上角坐标位于桌面(100,100)区域显示

图01:通过InputBox函数制作的提示对话框
二.信息对话框简介:
由于信息对话框使用的频率较高,并且结构相对复杂,所以本文的重点就是介绍在
Visual Basic .Net各种类型信息对话框的制作方法。Visual Basic .NetVisual Basic .Net制作信息对话框的方法主要有二种,这二种方法所使用的东西虽然完全不一样,但结果却异曲同工。第一种主要使用的是MsgBox函数,以前版本的Visual Basic也是使用MsgBox函数来制作信息对话框;另外一种使用的是.Net FrameWork SDK中提供的类库。
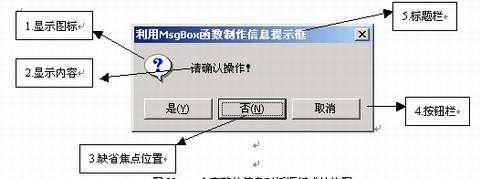
一个结构完整的信息对话框大致是由五个部分组成的,具体如图02所示:

图02:一个完整的信息对话框组成结构图
三.MsgBox函数的参数结构和调用:
MsgBox函数中的参数主要由三个部分组成,第一部分:信息对话框的显示内容,即
图01中第二部分内容,这个部分是必须要有的,显示内容可以是单行或多行,在设定多行时,行与行之间通过回车符(Chr(13))、换行符(Chr( 10 ))或回车换行符的组合 (Chr( 13 ) & Chr( 10 )) 分隔;第二部分:定义信息对话框的组成结构,即图02中的第一、第三和第四部分,Visual Basic .Net提供了一个枚举MsgBoxStyle来分别设定这三个部分。表01、表02和表03分别是这三部分内容所对应的MsgBoxStyle枚举值和说明:
枚举数值说明
OKOnly0 只显示"确定"按钮。
OKCancel1 显示"确定"和"取消"按钮。
AbortRetryIgnore2 显示"中止"、"重试"和"忽略"按钮。
YesNoCancel3 显示"是"、"否"和"取消"按钮。
YesNo4 显示"是"和"否"按钮。
表01:MsgBoxStyle枚举中设定信息对话框中按钮的数目和类型,即图01中第四部分
枚举数值说明
Critical16 显示"关键消息"图标。
Question 32 显示"警告查询"图标。
Exclamation48 显示"警告消息"图标。
Information 64 显示"信息消息"图标。
表02:MsgBoxStyle枚举中设定信息对话框中图标的样式,即图01中第一部分
枚举数值说明
DefaultButton10 提示框中的第一个按钮是默认焦点按钮。
DefaultButton2256 提示框中的第二个按钮是默认焦点按钮。
DefaultButton3512 提示框中的第三个按钮是默认焦点按钮。
表03:MsgBoxStyle枚举中设定信息对话框中缺省焦点按钮,即图01中第三部分
MsgBoxStyle中还定义了其他的数值,由于在实际编程使用较少,这里就不介绍了。
定义信息对话框的组成结构,只需按照信息对话框的内容分别选取表01、表02和表03中的数值,但每一张表中至多只能选取一个数值,然后把它们相加就完成了。MsgBox函数参数第二部分并不是必须有的,如果在调用MsgBox函数时没有第二部分参数,则系统会自动设定第二部分数值为"MsgBoxStyle.OKOnly";第三部分:设定信息对话框的标题栏内容,即表01中的第五部分,在MsgBox函数中第三部分是可选的,如果没有设定,则系统会把应用程序名称放在标题栏。下面是MsgBox的语法结构:
Public Function MsgBox ( _
ByVal Prompt As Object , _
Optional ByVal Buttons As MsgBoxStyle = MsgBoxStyle.OKOnly , _
Optional ByVal Title As Object = Nothing _
) As MsgBoxResult
下面代码的功能是是调用MsgBox函数制作如图01所示信息对话框:
MsgBox ( "请确认操作!" , MsgBoxStyle.Question + MsgBoxStyle.YesNoCancel + MsgBoxStyle.DefaultButton2 , "利用MsgBox函数制作信息对话框" )
在Visual Basic .Net中系统定义枚举和对应数值是等价的,根据表01、02和03所示数值,也可以把上述代码改换为如下代码:
MsgBox ( "请确认操作!" , 32 + 3 + 256 , "利用MsgBox函数制作信息对话框" )
四.获取MsgBox函数制作的信息对话框的返回值:
使用MsgBox函数制作的信息对话框,当单击了提示框中的按钮后,MsgBox函数会返回一个常数来确认那个按钮被按动了。表04是按钮和常数之间的对应关系
常数数值
确定1
取消2
退出3
重试4
忽略5
是6
否 7
表04:MsgBox函数的返回值
通过对返回值的判断,就可以确定信息对话框中到底是那个按钮被按动,从而确定程序下一步的运行方式。
五.一个利用MsgBox函数来定制信息对话框的示例:
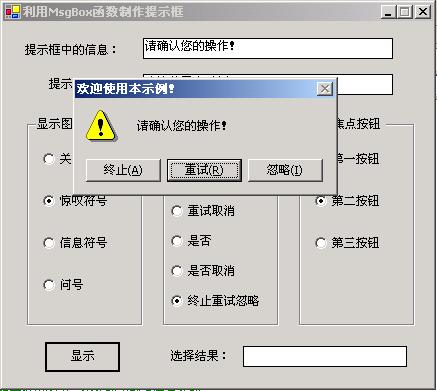
为了更全面、更具体的掌握MsgBox函数的使用的方法,我们编写了下面示例,下面的示例几乎覆盖了利用MsgBox函数制作信息对话框的所有内容,使用者可以根据要求定制任意形式的信息对话框,并获取使用者在信息对话框中选择的按钮类型。图03是利用下面介绍的示例定制一个信息对话框后的运行界面:

图03:利用MsgBox函数来定制信息对话框
下面是此示例的具体实现步骤:
1. 启动Visual Studio .Net。
2. 选择菜单【文件】 【新建】 【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual Basic项目】。
4. 将【模板】设置为【Windows应用程序】。
5. 在【名称】文本框中输入【利用MsgBox函数制作提示框】。
6. 在【位置】的文本框中输入【E:VS.NET项目】,然后单击【确定】按钮,这样在"E:VS.NET项目"目录中就产生了名称为"利用MsgBox函数制作提示框"的文件夹,并在里面创建了名称为"利用MsgBox函数制作提示框"的项目文件。
7. 把Visual Studio .Net的当前窗口切换到【Form1.vb(设计)】窗口,并从【工具箱】中的【Windows窗体组件】选项卡中按照如下顺序和方法往Form1窗体中拖入下列组件:
三个Label组件。
三个TextBox组件。
三个GroupBox组件,分别是GroupBox1、GroupBox2和GroupBox3。
并在GroupBox1组件中拖入RadioButton1、RadioButton2、RadioButton3和RadioButton4。
并在GroupBox2组件中拖入RadioButton5、RadioButton6、RadioButton7、RadioButton8、RadioButton9和RadioButton10。
并在GroupBox3组件中拖入RadioButton12、RadioButton13和RadioButton14。
一个Button组件,名称为Button1。
之后按照表05所示数值来调整组件的主要属性:
组件类型组件名称属性设置结果
Form Form1Text利用MsgBox函数制作提示框
MaximizeBoxFalse
MinimizeBoxFalse
GroupBoxGroupBox1 Text显示图标
GroupBoxGroupBox2 Text 显示按钮
GroupBoxGroupBox3 Text 缺省焦点按钮
RadioButtonRadioButton1Text关键符号
RadioButtonRadioButton1Checked True
RadioButton2Text惊叹符号
RadioButton3Text 信息符号
RadioButton4Text 问号
RadioButton5Text 终止重试忽略
RadioButton6Text 是否取消
RadioButton7Text 是否
RadioButton8 Text 重试取消
RadioButton9Text 确定取消
RadioButton10CheckedTrue
RadioButton10 Text确定
RadioButton12 Text第三按钮
RadioButton13Text第二按钮
RadioButton14Text 替换
RadioButton14 Checked True
TextBox TextBox1Text
TextBox2Text
TextBox3Text
表05:【利用MsgBox函数制作提示框】项目中组件主要属性设定数值表
在设定完组件中的主要属性值后,再按照图02所示中各组件的位置和排列顺序来调整组件在设计窗体中的位置和排列顺序。
8. 把Visual Basic .Net的当前窗口切换到Form1.vb的代码编辑窗口,并在Form1.vb中的New过程代码区最后部分添加下列代码,下列代码是指定Icon_Click、Button_Click和Default_Click三个过程委托来集中处理RadioButton组件的Click事件:
AddHandler RadioButton1.Click, AddressOf Icon_Click
AddHandler RadioButton2.Click, AddressOf Icon_Click
AddHandler RadioButton3.Click, AddressOf Icon_Click
AddHandler RadioButton4.Click, AddressOf Icon_Click
AddHandler RadioButton5.Click, AddressOf Button_Click
AddHandler RadioButton6.Click, AddressOf Button_Click
AddHandler RadioButton7.Click, AddressOf Button_Click
AddHandler RadioButton8.Click, AddressOf Button_Click
AddHandler RadioButton9.Click, AddressOf Button_Click
AddHandler RadioButton10.Click, AddressOf Button_Click
AddHandler RadioButton12.Click, AddressOf Default_Click
AddHandler RadioButton13.Click, AddressOf Default_Click
AddHandler RadioButton14.Click, AddressOf Default_Click
9. 在创建Form1窗体的组件的代码区,定义下列变量,下列变量是设定程序中制作的信息对话框缺省的组成元素:
Dim MsgIcon As MsgBoxStyle = MsgBoxStyle.Critical
Dim MsgButton As MsgBoxStyle = MsgBoxStyle.OKOnly
Dim DefaultButton As MsgBoxStyle = MsgBoxStyle.DefaultButton1
10. 在Form1.vb中添加Button1组件的Click事件,并在Button1组件的Click事件的代码区添加下列代码:
Dim iResult As Integer = MsgBox ( textBox1.Text , MsgIcon + MsgButton + DefaultButton , textBox2.Text )
'显示定制的信息对话框
Select Case iResult
Case 1
TextBox3.Text = "选择""确定""按钮"
Case 2
TextBox3.Text = "选择""取消""按钮"
Case 3
TextBox3.Text = "选择""终止""按钮"
Case 4
TextBox3.Text = "选择""重试""按钮"
Case 5
TextBox3.Text = "选择""忽略""按钮"
Case 6
TextBox3.Text = "选择""是""按钮"
Case 7
TextBox3.Text = "选择""否""按钮"
End Select
'处理返回值
11. 在Form1.vb的Button1组件的Click事件的代码区之后,添加下面代码,下面代码是定义委托过程Icon_Clic,用以集中处理RadioButton1至RadioButton4组件的Click事件,为制作的信息对话框设定显示的图标:
Public Sub Icon_Click ( ByVal sender As Object , ByVal e As System.EventArgs )
Select Case sender.Name
Case "RadioButton1"
MsgIcon = MsgBoxStyle.Critical
'选择提示框图标为"警告"
Case "RadioButton2"
MsgIcon = MsgBoxStyle.Exclamation
'选择提示框图标为"惊叹号"
Case "RadioButton3"
MsgIcon = MsgBoxStyle.Information
'选择提示框图标为信息提示图标"
Case "RadioButton4"
MsgIcon = MsgBoxStyle.Question
'选择提示框图标为"问号"
End Select
End Sub
12. 在Form1.vb的Icon_Click委托过程之后,添加下面代码,下面代码是定义委托过程Button_Click,用以集中处理RadioButton5至RadioButton10组件的Click事件,为制作的信息对话框设定按钮的数目和类型:
Public Sub Button_Click ( ByVal sender As Object , ByVal e As System.EventArgs )
Select Case sender.Name
Case "RadioButton5"
MsgButton = MsgBoxStyle.AbortRetryIgnore
'设定信息对话框中的按钮数目为三个:退出、重试和忽略
Case "RadioButton6"
MsgButton = MsgBoxStyle.YesNoCancel
'设定信息对话框中的按钮数目为三个:是、否和取消
Case "RadioButton7"
MsgButton = MsgBoxStyle.YesNo
'设定信息对话框中的按钮数目为二个:是、否
Case "RadioButton8"
MsgButton = MsgBoxStyle.RetryCancel
'设定信息对话框中的按钮数目为二个:重试、取消
Case "RadioButton9"
MsgButton = MsgBoxStyle.OKCancel
'设定信息对话框中的按钮数目为二个:确认、取消
Case "RadioButton10"
MsgButton = MsgBoxStyle.OKOnly
'设定信息对话框中的按钮数目为一个:确认
End Select
End Sub
13. 在Form1.vb的Button_Click委托过程之后,添加下面代码,下面代码是定义委托过程Default_Click,用以集中处理RadioButton12至RadioButton14组件的Click事件,为制作的信息对话框中设置那个是缺省的焦点按钮:
Public Sub Default_Click ( ByVal sender As Object , ByVal e As System.EventArgs )
Select Case sender.Name
Case "RadioButton14"
DefaultButton = MsgBoxStyle.DefaultButton1
'信息对话框中的第一个按钮为缺省焦点按钮
Case "RadioButton13"
DefaultButton = MsgBoxStyle.DefaultButton2
'信息对话框中的第二个按钮为缺省焦点按钮
Case "RadioButton12"
DefaultButton = MsgBoxStyle.DefaultButton3
'信息对话框中的第三个按钮为缺省焦点按钮
End Select
End Sub
至此,在上述步骤都正确完成,并保存后,【利用MsgBox函数制作提示框】项目的全部工作就完成了。图02就是【利用MsgBox函数制作提示框】编译后的运行界面。
六.利用MessageBox类来制作信息对话框:
MessageBox类位于命名空间System.Windows.Forms中,它是一个静态类,所谓静态类,就是不通过创建实例就能够直接使用类中的方法。MessageBox类组成非常简单,其中最为重要的成员就是Show方法,Visual Basic .Net就是通过调用MessageBox类的Show方法来显示信息对话框的。Visual Basic .Net只使用MessageBox类是无法制作各式各样的信息对话框,还需要使用到命名空间System.Windows.Forms定义的若干枚举,这些枚举可以设定信息对话框中的各个元素。.Net 类库把信息对话框中的各个元素进行了细化,这一点不像MsgBox函数中使用的MsgBoxStryle枚举,MsgBoxStryle枚举把按钮的数目、种类、图标、按钮缺省焦点都定义到一起了。而.Net类库中定义了不同的枚举用以定义信息对话框中的各种元素。这些枚举就是:MessageBoxIcon、MessageBoxButtons和MessageBoxDefaultButton枚举。
MessageBoxIcon枚举在MessagBox类中使用主要用以设定信息对话框中的图标类型,在介绍MsgBox函数制作信息对话框时已经介绍,信息对话框中的图标主要是四种,但在MessageBoxIcon枚举中却被设定为多个值,表06是MessageBoxIcon枚举中的成员及其说明:
成员名称 说明
Asterisk信息符号图标。
Error关键符号图标
Exclamation 感叹符号图标。
Hand 关键符号图标。
Information 信息符号图标
None 无图标。
Question问号图标。
Stop关键符号图标。
Warning 感叹符号图标。
表06:MessageBoxIcon枚举中的成员及其说明
MessageBoxButton枚举在MessageBox类中使用是用来设定信息对话框中的按钮数目和种类,表07是MessageBoxButton枚举的成员及其说明:
成员名称说明
AbortRetryIgnore提示框中包含"中止"、"重试"和"忽略"按钮。
OK 提示框中包含"确定"按钮。
OKCancel 该提示框中包含"确定"和"取消"按钮。
RetryCancel 提示框中包含"重试"和"取消"按钮。
YesNo 提示框中包含"是"和"否"按钮。
YesNoCancel 提示框中包含"是"、"否"和"取消"按钮。
AbortRetryIgnore提示框中包含"中止"、"重试"和"忽略"按钮。
表07:MessageBoxButton枚举的成员及其说明
MessageBoxDefaultButton枚举在MessageBox中使用是用来设定信息对话框中的缺省焦点按钮,由于信息对话框中至多只有三个按钮,所以MessageBoxDefaultButton枚举也定义了三个成员,具体如表08所示:
成员名称 说明
Button1 提示框中的第一个按钮是缺省焦点按钮。
Button2 提示框中的第二个按钮是缺省焦点按钮。
Button3 提示框中的第三个按钮是缺省焦点按钮。
表08:MessageBoxDefaultButton枚举的成员及其说明
MessageBox类中有很多重载Show方法,下面是最为常用的一种重载Show方法的语法格式:
Overloads Public Shared Function Show (ByVal text As String ,ByVal caption As String , _
ByVal buttons As MessageBoxButtons ,ByVal icon As MessageBoxIcon ,ByVal defaultButton As MessageBoxDefaultButton ) As DialogResult
参数说明:
text 必选,提示框中显示的内容。
caption 可选,提示框标题栏中显示的文本。
buttons 可选,MessageBoxButtons值之一,设定提示框中的按钮数目和类型。
icon 可选,MessageBoxIcon值之一,设定提示框中显示的图标类型。
defaultButton 可选,MessageBoxDefaultButton值之一,设定提示框缺省焦点按钮。
返回值 DialogResult值之一。
下面代码的功能是用MessageBox类的Show方法制作如图01所示提示框:
MessageBox.Show ( "请确认操作!" , "利用MsgBox函数制作信息对话框", MessageBoxButtons.YesNoCancel , MessageBoxIcon.Question , MessageBoxDefaultButton.Button2 )
七.获取MessageBox类制作的信息对话框的返回值:
同样在使用MessageBox类制作的信息对话框中的某个按钮被按动后,Show方法也会返回一个数值,这个数值是DialogResult枚举中定义的一个值,通过对这个DialogResult值进行判断,从而得到信息对话框中是那个按钮被按动,表09是DialogResult枚举中的成员及其说明:
成员名称说明
Abort按动提示框中的"终止"按钮。
Cancel按动提示框中的"取消"按钮。
Ignore按动提示框中的"忽略"按钮。
No 按动提示框中的"否"按钮。
None 无返回值。
OK按动提示框中的"确定"按钮。
Retry 按动提示框中的"重试"按钮。
Yes按动提示框中的"是"按钮。
表09:DialogResult枚举中的成员及其说明
下列代码的功能是制作图01所示信息对话框,并通过比较DialogResult枚举中的数值来判断按动了提示框中哪个按钮:
Dim drResult = New DialogResult ( )
'定义一个DialogResult枚举数值
drResult = MessageBox.Show ( "请确认操作!", "利用MsgBox函数制作信息对话框", MessageBoxButtons.YesNoCancel , MessageBoxIcon.Question , MessageBoxDefaultButton.Button2 )
Select Case drResult
Case DialogResult.Yes
MessageBox.Show ( "选择""确定""按钮" )
Case DialogResult.Cancel
MessageBox.Show ( "选择""取消""按钮" )
Case DialogResult.No
MessageBox.Show ( "选择""否""按钮" )
End Select
'判断选择提示框中了那个按钮
八.总结:
至此在Visual Basic .Net中制作二种类型提示对话框就介绍完了,Visual Basic .Net是通过InputBox函数来制作输入对话框,这种对话框结构比较单一,相对简单。而信息对话框在Visual Basic .Net中却可通过二种不同的方法实现,一种是继承原Visual Basic 6.0中的MsgBox函数,另外是通过.Net FrameWork SDK中的MessageBox类,虽然这二种方法所使用的东西各不相同,但具体的实现方法和步骤却非常雷同。我想通过以上介绍,各位一定可以实现用MessageBox类来替代【利用MsgBox函数制作提示框】项目中的MsgBox函数,实现用MessageBox类来定制各种信息提示框的工作。
……