VB.NET菜单设计初级基础
下面就首先来详细介绍在VB.NET中设计菜单和处理菜单时的相关问题。
一.使用Visual Basic .Net中的菜单设计器来设计菜单:
VB.NET中提供了菜单设计器,通过菜单设计器就不仅能够设计下拉菜单,也能够设计弹出菜单。在VB.NET中菜单是应用程序的一个部分,所以在使用VB.NET中的菜单设计器时,首先要新建一个VB.NET的项目。下面是具体的步骤:
1. 启动Visual Studio .Net。
2. 选择菜单【文件】 【新建】 【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual Basic项目】。
4. 将【模板】设置为【Windows应用程序】。
5. 在【名称】文本框中输入【菜单编程】。
6. 在【位置】的文本框中输入【E:VS.NET项目】,然后单击【确定】按钮,这样在“E:VS.NET项目”目录中就产生了名称为“菜单编程”的文件夹,并在里面创建了名称为“菜单编程”的项目文件。
7. 把Visual Studio .Net的当前窗口切换到【Form1.vb(设计)】窗口,并从【工具箱】中的【Windows窗体组件】选项卡中往Form1窗体中拖入下列组件:
一个MainMenu组件,名称为“MainMenu1”。
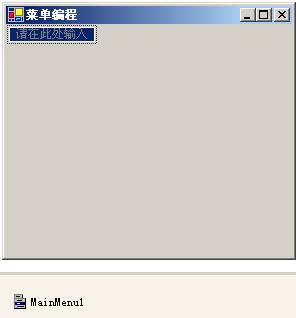
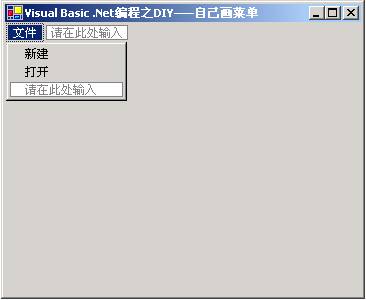
8. 选中“MainMenu1”组件,单击鼠标右键,在弹出的菜单中选择“编辑菜单”。可得图01所示界面

图01:利用菜单设计器设计下拉菜单
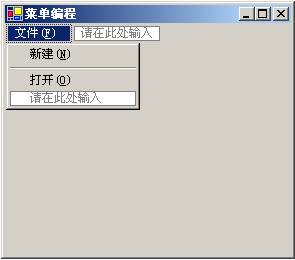
9. 在图01所示的“请在此处输入”中,按由上至下顺序输入“文件(&F)”、“新建(&N)”、“-”、“打开(&O)”后,此时设计后的菜单如图02所示:

图02:利用菜单设计器设计后的下拉菜单
在VB.NET中“&”符号和VB中的“&”符号所起的作用完全一致,作用是为菜单设定快捷键。“-”符号作用是在菜单项之间设立分割。
10. 这样一个简单的下拉菜单就完成了。如果您的应用程序中还需要加入其他菜单,可以仿效上述方法,在图02中的“请在此处输入”区域中输入相应的菜单的名称就可以了。
下面是就利用Visual Basic .Net的菜单设计器来设计弹出菜单的一般步骤。
1. 在上述项目中,从【工具箱】中的【Windows窗体组件】选项卡中往Form1窗体中拖入一个ContextMenu组件,名称为ContextMenu1。
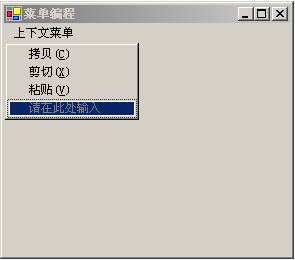
2. 选中“ContextMenu1”组件,单击鼠标右键,在弹出的菜单中选择“编辑菜单”。可得图03所示界面:

图03:利用菜单设计器设计弹出菜单
3. 在图03所示的“上下文菜单”下的“请在此输入”中,按由上至下顺序输入“拷贝(&C)”、“剪切(&X)”、“粘贴(&V)”后,此时设计后的菜单如图04所示:

图04:利用菜单设计器设计后的弹出菜单
4. 选定Form1的属性选项卡,并设定Form1的“ContextMenu”的属性值为“ContextMenu1”。
5. 此时单击快捷键“F5”运行程序,在程序窗体中单击鼠标右键,则弹出上面设计的弹出菜单,具体如图05所示:

图05:在应用程序中使用上述设计好的菜单
6. 对于其他组件一般也都有“ContextMenu”属性,只需把组件的“ContextMenu”属性值设置为设计好的弹出菜单名称,这样当在此组件中单击鼠标右键,就会弹出对应的弹出菜单。
二.MainMenu类、MenuItem类和ContextMenu类:
虽然使用菜单设计器能够设计出各种菜单,但要真正掌握VB.NET中的菜单编程,还必须了解并灵活使用MainMenu类、MenuItem类和ContextMenu类。其中MainMenu类和ContextMenu类所起的作用是相似的,它们的作用是提供一个菜单项容器,里面可以存放各种菜单项。
MainMenu类表示的是下拉菜单的结构,里面存放的菜单项其实就是MenuItem实例。在创建完MainMenu实例后,必须要把此实例绑定到要显示此菜单的Form中,下拉菜单才能够显示,而要实现这种绑定其实非常简单,只需把MainMenu实例分配给Form的Menu属性就可以了。
ContextMenu类表示当用户在控件或窗体的特定区域上单击鼠标右键时弹出的菜单结构。可视控件和Form窗体一般都有ContextMenu属性。要显示ContextMenu实例,只需把ContextMenu实例分配给要显示此弹出菜单的可视组件或Form窗体的ContextMenu 属性就可以了。多个组件可共同使用一个ContextMenu实例。
MenuItem类表示的是MainMenu和ContextMenu中的每一个菜单项。显示创建的MenuItem实例,必须使用MainMenu或ContextMenu中的“Add”方法把MenuItem实例加入。若要创建子菜单,可以使用父MenuItem实例的“Add”方法把MenuItem实例添加到其MenuItems属性中。
MenuItem类还提供一些属性用以设定菜单项的外观和功能。若要显示菜单项旁边的选中标记,可以使用Checked 属性。Shortcut属性可用于设定此菜单项对应的键盘组合键。
下面就通过下面一个示例来具体了解上面三个类的使用方法。
三.使用MainMenu类、MenuItem类和ContextMenu类动态创建菜单:
下面就利用mainMenu类、MenuItem类和ContextMenu类动态创建图05所示的由菜单设计器设计出的菜单,其中包括下拉菜单和弹出菜单。下面是具体步骤:
1. 启动Visual Studio .Net。
2. 选择菜单【文件】 【新建】 【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual Basic项目】。
4. 将【模板】设置为【Windows应用程序】。
5. 在【名称】文本框中输入【动态创建菜单】。
6. 在【位置】的文本框中输入【E:VS.NET项目】,然后单击【确定】按钮,这样在“E:VS.NET项目”目录中就产生了名称为“动态创建菜单”的文件夹,并在里面创建了名称为“动态创建菜单”的项目文件。
7. 把Visual Studio .Net的当前窗口切换到【Form1.vb(设计)】窗口,并从【工具箱】中的【Windows窗体组件】选项卡中往Form1窗体中拖入下列组件,并执行相应操作:
二个Button组件,名称分别为Button1和Button2,并在这二个组件拖入窗体后,分别设定这二个组件的“Text”属性值为“创建下拉菜单”和“创建弹出菜单”。之后再分别双击,这样Visual Basic .Net会在Form1.vb中分别产生这二个组件的Click事件对应的处理代码。
8. 把Visual Basic .Net的当前窗口切换到Form1.vb的代码编辑窗口,并用下拉代码替换Form1.vb中的Button1的Click事件对应的处理代码,下拉代码的作用是动态创建图05中的下拉菜单:
Private Sub Button1_Click ( ByVal sender As System.Object , ByVal e As System.EventArgs ) Handles Button1.Click
Dim MainMenu1 As MainMenu = New MainMenu ( )
'创建一个MainMenu实例
Dim myMenuItem1 As MenuItem = New MenuItem ( )
Dim myMenuItem2 As MenuItem = New MenuItem ( )
Dim myMenuItem3 As MenuItem = New MenuItem ( )
Dim myMenuItem4 As MenuItem = New MenuItem ( )
myMenuItem1.Text = "文件(&F)"
myMenuItem2.Text = "新建(&N)"
myMenuItem3.Text = "-"
myMenuItem4.Text = "打开(&O)"
'创建四个MenuItem实例,并进行相应设置
myMenuItem1.MenuItems.Add ( myMenuItem2 )
myMenuItem1.MenuItems.Add ( myMenuItem3 )
myMenuItem1.MenuItems.Add ( myMenuItem4 )
'以myMenuItem1是myMenuItem2、myMenuItem3和myMenuItem4的父菜单项
MainMenu1.MenuItems.Add ( myMenuItem1 )
'在MainMenu实例中加入MainItem实例
Me.Menu = MainMenu1
'把MainMenu1指派给Form的的Menu属性,这样下拉菜单才能够显示
Button1.Enabled = False
End Sub
9. 用下列代码替换Form1.vb中的Button2的Click事件对应的处理代码,下拉代码的作用是动态创建图05中的弹出菜单:
Private Sub Button2_Click ( ByVal sender As System.Object , ByVal e As System.EventArgs ) Handles Button2.Click
Dim ContextMenu1 As ContextMenu = New ContextMenu ( )
'创建一个ContextMenu实例
Dim myMenuItem1 As MenuItem = New MenuItem ( )
Dim myMenuItem2 As MenuItem = New MenuItem ( )
Dim myMenuItem3 As MenuItem = New MenuItem ( )
myMenuItem1.Text = "拷贝(&C)"
myMenuItem2.Text = "剪切(&X)"
myMenuItem3.Text = "粘贴(&V)"
'创建三个MenuItem实例,并进行相应设置
ContextMenu1.MenuItems.Add ( myMenuItem1 )
ContextMenu1.MenuItems.Add ( myMenuItem2 )
ContextMenu1.MenuItems.Add ( myMenuItem3 )
'在ContextMenu1中加入MenuItem
Me.ContextMenu = ContextMenu1
'把ContextMenu1指派给Form的ContextMenu属性,显示弹出菜单
Button2.Enabled = False
End Sub
10. 至此【动态创建菜单】项目的全部工作就完成了,单击快捷键“F5”运行程序,单击程序中的【创建下拉菜单】按钮,则创建出图04所示的下拉菜单;单击程序中的【创建弹出菜单】,则动态创建出图05所示的弹出菜单。
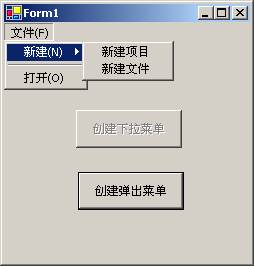
如果您要创建的菜单中的菜单项还有子菜单,可以根据菜单项中的父子关系,把子菜单项加入到父菜单项,然后再把父菜单项加入上一级的菜单项或MainMenu和ContextMenu实例中,下面代码作用是创建图06所示的下拉菜单,如果是弹出菜单,其做法类似:
Dim MainMenu1 As MainMenu = New MainMenu ( )
'创建一个MainMenu实例
Dim myMenuItem1 As MenuItem = New MenuItem ( )
Dim myMenuItem2 As MenuItem = New MenuItem ( )
Dim myMenuItem3 As MenuItem = New MenuItem ( )
Dim myMenuItem4 As MenuItem = New MenuItem ( )
Dim myMenuItem5 As MenuItem = New MenuItem ( )
Dim myMenuItem6 As MenuItem = New MenuItem ( )
myMenuItem1.Text = "文件(&F)"
myMenuItem2.Text = "新建(&N)"
myMenuItem3.Text = "-"
myMenuItem4.Text = "打开(&O)"
myMenuItem5.Text = "新建项目"
myMenuItem6.Text = "新建文件"
'创建四个MenuItem实例,并进行相应设置
myMenuItem2.MenuItems.Add ( myMenuItem5 )
myMenuItem2.MenuItems.Add ( myMenuItem6 )
'myMenuItem2是myMenuItem5和myMenuItem6的父菜单项
myMenuItem1.MenuItems.Add(myMenuItem2)
myMenuItem1.MenuItems.Add ( myMenuItem3 )
myMenuItem1.MenuItems.Add ( myMenuItem4 )
'以myMenuItem1是myMenuItem2、myMenuItem3和myMenuItem4的父菜单项
MainMenu1.MenuItems.Add ( myMenuItem1 )
'在MainMenu实例中加入MainItem实例
Me.Menu = MainMenu1
'把MainMenu1指派给Form的的Menu属性,这样下拉菜单才能够显示

图06:动态创建存在子菜单的下拉菜单
四..Net Frame Work SDK 为在VB.Net绘制菜单提供的工具:
.Net Frame Work SDK为Visual Basic .Net实现个性化菜单提供了许多工具。其中最重要是二个事件及其参数:DrawItem事件和其中的DrawItemEventArgs参数,MeasureItem事件和其中的MeasureItemEventArgs参数。
1. DrawItem事件和其中的DrawItemEventArgs参数:
DrawItem事件是当菜单项的OwnerDraw属性设置为True并且发出绘制菜单项的请求时才发生。个性化菜单制作的处理方法就是在此事件中完成的。在DrawItem事件处理程序中将接收一个 DrawItemEventArgs类型的参数,它包含与此事件相关的数据,这些数据对绘制菜单是很重要的。表01是DrawItemEventArgs类型参数提供特定于此事件的信息。
属性说明
BackColor获取所绘制的项的背景色。
Bounds 获取表示所绘制项的边界的矩形。
Font获取分配给所绘制项的字体。
ForeColor获取所绘制项的前景色。
Graphics获取要在其上绘制项的图形表面。
Index获取所绘制项的索引值。
State获取所绘制项的状态。
2. MeasureItem事件和其中的MeasureItemEventArgs参数:
触发MeasureItem事件必须将菜单项的OwnerDraw属性设置为True,个性化菜单制作可通过此事件来获取、设定菜单项的大小等。MeasureItem事件处理程序中接收一个MeasureItemEventArgs类型的参数,此参数对获取、设定菜单项的大小是非常重要的。表02是MeasureItemEventArgs类型参数提供MeasureItem事件的特定信息。
属性说明
Graphics获取要测量的Graphics对象。
Index获取、设置需要有高度和宽度的项索引。
ItemHeight 获取、设置由Index指定的项高度。
ItemWidth获取、设置由Index指定的项
表02是MeasureItemEventArgs类型参数提供MeasureItem事件的特定信息
五.绘制个性化菜单:
先执行以下操作步骤,下列步骤是通过菜单编辑器设计一个简单的菜单,为后面重新绘制做基础:
1. 启动Visual Studio .Net。
2. 选择菜单【文件】 【新建】 【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【Visual Basic项目】。
4. 将【模板】设置为【Windows应用程序】。
5. 在【名称】文本框中输入【自己画菜单】。
6. 在【位置】的文本框中输入【E:VS.NET项目】,然后单击【确定】按钮,这样在“E:VS.NET项目”目录中就产生了名称为“自己画菜单”的文件夹,并在里面创建了名称为“自己画菜单”的项目文件。
7. 把Visual Studio .Net的当前窗口切换到【Form1.vb(设计)】窗口,并从【工具箱】中的【Windows窗体组件】选项卡中往Form1窗体中拖入下列组件:
一个MainMenu组件,名称为“MainMenu1”。
8. 选中“MainMenu1”组件,单击鼠标右键,在弹出的菜单中选择“编辑菜单”。并按照图01所示界面设计菜单:

图07:【自己画菜单】项目设计界面之一
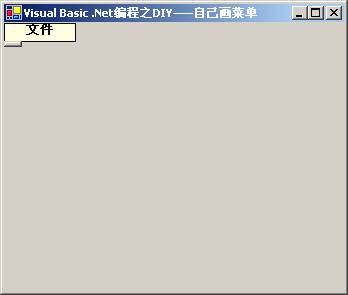
9. 此时保存上述步骤,并单击快捷键F5,则得到图08所示界面:

这样通过菜单编辑器就完成了一个非常普通的菜单,下面就对此菜单进行改造,在改造之前,要先设定项目中的三个MenuItem类实例的OwnerDraw属性值为“True”。因为只有此属性值为“True”才会触发绘制菜单时所需要的DrawItem事件和MeasureItem事件。之后再在上面项目的基础上执行下一步操作:
把Visual Stuido .Net的当前窗口切换到Form1.vb的代码编辑窗口,并在InitializeComponent过程之后添加下列代码,下列代码是绘制“文件”菜单项,其作用是改变“文件”菜单项的字体、大小和菜单项的,其具体的绘制方法请参考下列代码中的注释:
Private Sub MenuItem1_DrawItem ( ByVal sender As Object , ByVal e As System.Windows.Forms.DrawItemEventArgs ) Handles MenuItem1.DrawItem
Dim rfBound As RectangleF = New RectangleF ( e.Bounds.X , e.Bounds.Y , e.Bounds.Width - 1 , e.Bounds.Height )
'根据DrawItemEventArgs参数获得菜单项矩形区域并存储到RectangleF类型实例中
Dim rfBound1 As Rectangle = New Rectangle ( e.Bounds.X , e.Bounds.Y , e.Bounds.Width - 1 , e.Bounds.Height )
'根据DrawItemEventArgs参数获得菜单项矩形区域并存储到Rectangle类型实例中
'Rectangle类型实例和RectangleF类型实例差不多,但在后面代码中绘制菜单的函数是有区别的
e.Graphics.FillRectangle(New SolidBrush(Color.LightGreen), rfBound)
'以LightGreen色彩填充MenuItem1菜单项对应的矩形区域
Dim s As MenuItem = CType ( sender , MenuItem )
Dim s1 As String = s.Text
'获得MenuItem1菜单项的名称
Dim sfTemp As StringFormat = New StringFormat ( )
sfTemp.Alignment = StringAlignment.Center
'设定要画的菜单名称的对齐方式,中间对齐
e.Graphics.DrawString ( s1 , New Font ( "宋体" , 10 , FontStyle.Bold ) , New SolidBrush ( Color.Black ) , rfBound , sfTemp )
'以中间对齐方式、指定字体、大小,在指定的矩形区域重画菜单
If e.State = ( DrawItemState.NoAccelerator Or DrawItemState.Selected ) Then
'根据菜单项的当前绘制状态来绘制菜单项
e.Graphics.FillRectangle ( New SolidBrush ( Color.LightYellow ) , rfBound )
'对菜单项所在的矩形区域进行色彩填充
e.Graphics.DrawString ( s1 , New Font ( "宋体" , 10 , FontStyle.Bold ) , New SolidBrush ( Color.Black ) , rfBound , sfTemp )
'对菜单项名称绘制
End If
e.DrawFocusRectangle ( )
'在 DrawItemEventArgs参数得到矩形范围内绘制聚焦框。
e.Graphics.DrawRectangle ( New Pen ( New SolidBrush ( Color.Black ) , 1 ) , rfBound1 )
'对菜单项的矩形区域绘制矩形框
End Sub
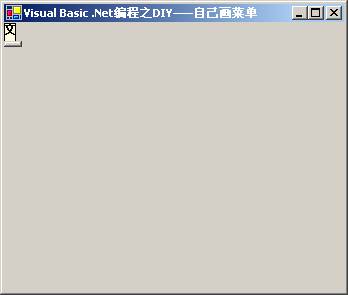
操作完成后,保存修改。此时再单击快捷键F5运行程序,可得到如图09所示的界面:

图09:【自己画菜单】运行界面之二
可见绘制的“文件”菜单项并没有完全显示出来,并且后面的菜单项也没有显示。这是因为菜单项的显示区域并没有设定,而缺省的空间又不能完全显示造成的。设定菜单项的显示区域大小是通过MeasureItem事件来完成的。具体操作是在MenuItem1的DrawItem事件后添加下列代码,下列代码是是定义MenuItem1的MeasureItem事件,在此事件中设定菜单项的宽度(当然也可以设定高度等):
Private Sub MenuItem1_MeasureItem ( ByVal sender As Object , ByVal e As System.Windows.Forms.MeasureItemEventArgs ) Handles MenuItem1.MeasureItem
e.ItemWidth = 60
'设定菜单项的宽度
End Sub
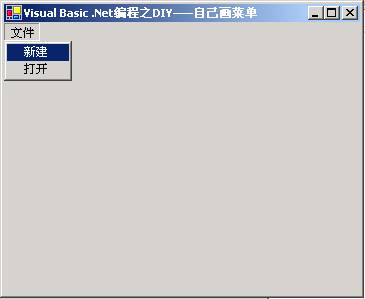
保存上述修改后,单击快捷键F5运行程序可得到图10所示界面:

图10:【自己画菜单】运行界面之三
可见“文件”菜单项就算绘制出来了,由于其他菜单项没有绘制处理,所以也未显示。其他菜单项的绘制方法和“文件”菜单项的绘制方法基本相似,以下是在上述完成的基础上,对其他菜单项进行绘制,从而得到图11所示菜单的具体实现步骤:

1. 在Form1.vb中的MenuItem1的MeasureItem事件处理程序之后添加下列代码,下列代码是定义MenuItem2的DrawItem事件,其功能是对“新建”菜单项重新绘制:
Private Sub MenuItem2_DrawItem ( ByVal sender As Object , ByVal e As System.Windows.Forms.DrawItemEventArgs ) Handles MenuItem2.DrawItem
Dim rfBound As RectangleF = New RectangleF ( e.Bounds.X , e.Bounds.Y , e.Bounds.Width - 1 , e.Bounds.Height )
'根据DrawItemEventArgs参数获得菜单项矩形区域并存储到RectangleF类型实例中
Dim rfBound1 As Rectangle = New Rectangle ( e.Bounds.X , e.Bounds.Y , e.Bounds.Width - 1 , e.Bounds.Height )
'根据DrawItemEventArgs参数获得菜单项矩形区域并存储到Rectangle类型实例中
'Rectangle类型实例和RectangleF类型实例差不多,但在后面代码中绘制菜单的函数是有区别的
e.Graphics.FillRectangle ( New SolidBrush ( Color.LightGray ) , rfBound )
Dim s As MenuItem = CType ( sender , MenuItem )
Dim s1 As String = s.Text
'获得菜单项对应的文本名称
Dim sfTemp As StringFormat = New StringFormat ( )
sfTemp.Alignment = StringAlignment.Center
'设定文本在矩形区域的对齐方式
sfTemp.LineAlignment = StringAlignment.Center
Dim rcText As RectangleF = rfBound
rcText.Width -= 5
e.Graphics.DrawString ( s1 , New Font ( "宋体" , 10 ) , New SolidBrush ( Color.Blue ) , rcText , sfTemp )
e.Graphics.DrawRectangle ( New Pen ( New SolidBrush ( Color.LightGray ) ) , rfBound1 )
If e.State = ( DrawItemState.NoAccelerator Or DrawItemState.Selected ) Then
e.Graphics.FillRectangle ( New SolidBrush ( Color.LightYellow ) , rfBound )
e.Graphics.DrawString ( s1 , New Font ( "宋体" , 10 , FontStyle.Bold Or FontStyle.Underline ) , New SolidBrush ( Color.Red ) , rcText , sfTemp )
e.Graphics.DrawRectangle ( New Pen ( New SolidBrush ( Color.Black ) ) , rfBound1 )
e.DrawFocusRectangle ( )
End If
End Sub
2. MenuItem2的DrawItem事件处理代码之后添加下列代码,下列代码是定义MenuItem2的MeasureItem事件,在此事件中实现设定“新建”菜单项的长度和高度:
Private Sub MenuItem2_MeasureItem ( ByVal sender As Object , ByVal e As System.Windows.Forms.MeasureItemEventArgs ) Handles MenuItem2.MeasureItem
e.ItemWidth = 60
'设定菜单项的宽度
e.ItemHeight = 30
'设定菜单项的高度
End Sub
3. 在完成上述操作步骤后,再在MenuItem2的MeasureItem事件处理程序之后添加下列代码,下列代码是定义MenuItem3的DrawItem事件,其功能是对“打开”菜单项重新绘制:
Private Sub MenuItem3_DrawItem ( ByVal sender As Object , ByVal e As System.Windows.Forms.DrawItemEventArgs ) Handles MenuItem3.DrawItem
Dim rfBound As RectangleF = New RectangleF ( e.Bounds.X , e.Bounds.Y , e.Bounds.Width - 1 , e.Bounds.Height )
'根据DrawItemEventArgs参数获得菜单项矩形区域并存储到RectangleF类型实例中
Dim rfBound1 As Rectangle = New Rectangle ( e.Bounds.X , e.Bounds.Y , e.Bounds.Width - 1 , e.Bounds.Height )
'根据DrawItemEventArgs参数获得菜单项矩形区域并存储到Rectangle类型实例中
'Rectangle类型实例和RectangleF类型实例差不多,但在后面代码中绘制菜单的函数是有区别的
Dim s As MenuItem = CType ( sender , MenuItem )
Dim s1 As String = s.Text
Dim sfTemp As StringFormat = New StringFormat ( )
sfTemp.Alignment = StringAlignment.Center
sfTemp.LineAlignment = StringAlignment.Center
Dim rcText As RectangleF = rfBound
rcText.Width -= 5
e.Graphics.DrawString ( s1 , New Font ( "Veranda" , 10 ) , New SolidBrush ( Color.Blue ) , rcText , sfTemp )
e.Graphics.DrawRectangle ( New Pen ( New SolidBrush ( Color.LightGray ) ) , rfBound1 )
If e.State = ( DrawItemState.NoAccelerator Or DrawItemState.Selected ) Then
e.Graphics.FillRectangle ( New SolidBrush ( Color.LightYellow ) , rfBound )
e.Graphics.DrawString ( s1 , New Font ( "Veranda" , 10 , FontStyle.Bold Or FontStyle.Underline ) , New SolidBrush ( Color.Red ) , rcText , sfTemp )
e.Graphics.DrawRectangle ( New Pen ( New SolidBrush ( Color.Black ) ) , rfBound1 )
e.DrawFocusRectangle ( )
End If
End Sub
4. MenuItem3的DrawItem事件处理代码之后添加下列代码,下列代码是定义MenuItem3的MeasureItem事件,在此事件中实现设定“新建”菜单项的长度和高度:
Private Sub MenuItem3_MeasureItem ( ByVal sender As Object , ByVal e As System.Windows.Forms.MeasureItemEventArgs ) Handles MenuItem3.MeasureItem
e.ItemWidth = 60
'设定菜单项的宽度
e.ItemHeight = 30
'设定菜单项的高度
End Sub
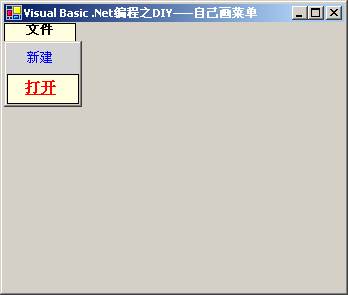
在上述步骤都正确完成后,本文介绍的手工绘制菜单就完成,此时单击快捷键F5运行。程序就可以得到图11所示的运行界面。
六.总结:
本文主要内容是介绍VB.NET设计和创建菜单,其中不仅介绍了使用菜单设计器来静态设计菜单,还介绍了使用MainMenu类、MenuItem类和ContextMenu类动态创建菜单的实现方法。在动态创建时,首先要了解要创建的菜单类型,是下拉菜单,首先要创建一个MainMenu实例;是弹出菜单,首先要创建一个ContextMenu实例。然后根据菜单中的组成结构,即菜单项中的父子关系,创建出相应菜单,最后就是显示出菜单,如果是下拉菜单,指派给Form的Menu属性,如果是弹出菜单,指派给可视组件或Form的ContextMenu属性,这样动态创建菜单才能够显示出来,动态创建菜单的工作才算完成。
此外还介绍了在Visual Basic .Net中绘制个性化菜单的实现方法和注意事项,在绘制个性化菜单时最重要的是掌握DrawItem事件和MeasureItem事件用法,及绘制菜单时所要使用到的方法,虽然本文绘制的菜单并不美观,但你可以通过本文介绍的方法来修改,从而实现更美观、更有个性的菜单。最后请记住,在绘制菜单时,首先把菜单项的“OwnerDraw”属性设定为“True”。
……