有关margin负值浅析
[摘要]我们在CSS中都会使用margin,但将margin设置成负数,那可能就不大好处理了,margin负值并非hack,margin负值遵循文档流;假如使用margin负值促使一个元素向上位移,那么相关...
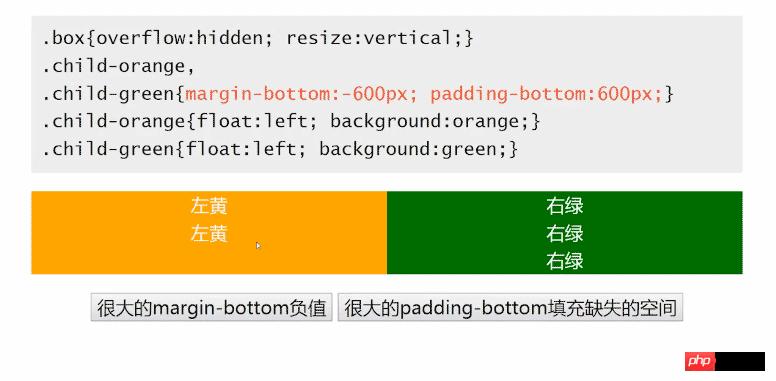
我们在CSS中都会使用margin,但将margin设置成负数,那可能就不大好处理了,margin负值并非hack,margin负值遵循文档流;假如使用margin负值促使一个元素向上位移,那么相关元素也会随之发生位移;margin负值能良好兼容各浏览器。1.有俩个边框,有不同的背景色,不管哪边高增加,另一边也变高

2、实现自适应

以上就是有关margin负值浅析的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……